Comme je l’ai décris dans de nombreux articles sur ce même blog, Google a déployé un nouveau design sur un grand nombre de ses services suite au lancement de Google+. Le nouveau look présente une interface beaucoup plus lisse et simplifiée. Google met ainsi davantage l’accent sur vos données, ceci grâce à une interface revisitée…
Une partie du succès de ce nouveau design sont les nouveaux boutons. La tendance actuelle des UI est d’avoir de simples boutons qui seront cohérents dans toute l’interface de l’application.
La nouvelle interface de Google
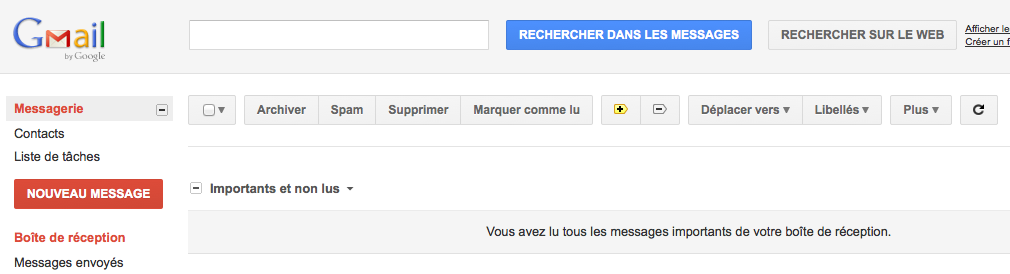
Le nouveau look de Google propose en ce sens de nouveaux boutons, beaucoup plus “lisses”. Là où vous pouvez voir la plus grande concentration de ces nouveaux boutons, c’est sans aucun doute dans GMail. Pour cela, il suffit d’aller dans les Paramètres de l’application, puis dans le volet “Thèmes” et choisir “Aperçu” ou “Aperçu (dense)”.

Les “Google boutons” n’abusent pas d’effets dégradés, d’ombres ou tout autre effet de lueur qui rend de nombreuses applications Web “hideuses”. Au contraire, Google utilise certains de ces effets assez habilement que discrètement, comme un dégradé linéaire (#F1F1F1 vers #F5F5F5) pour le fond des boutons. De plus, un effet d’encadrement et de renforcement de la couleur sur le hover, c’est-à-dire lorsque l’élément est survolé par le curseur de la souris.

Les boutons sont entièrement construits en CSS, avec une image sprite pour mettre en évidence les boutons “+” et “-“ par exemple. La technique consiste à exploiter un fichier unique pour stocker de multiples images, positionnées les unes à côté des autres. Il s’agit d’une astuce bien pratique pour créer des boutons : le sprite vous permet d’inclure des images dans vos boutons. Si vous souhaitez en savoir plus sur les sprites je vous propose de lire cet article sur l’incontournable site d’alsacreations.
Créer les “boutons Google”
La création des boutons a été réalisée par Pixify et je vais vous présenter ici la manière dont l’auteur a réalisé ces boutons. Ainsi, il a créé des boutons stylés Google pour les actions communes que l’on peut retrouver dans les applications Web : ajout, suppression, enregistrement, flag et classement. Si vous voulez d’autres icônes pour vos applications, vous pouvez aller sur IconFinder qui offre un large choix d’icônes, que vous pouvez utiliser pour construire vos boutons.
Pour ma part j’ai repris quelques idées d’icônes proposées par Pixify mais j’en ai également sélectionné pour diverses actions.

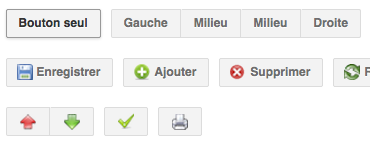
Afin que vous soyez en mesure d’ajouter facilement un de ces boutons dans votre application, la seule chose que vous ayez à faire c’est d’ajouter une classe CSS sur vos liens : bouton. Pour indiquer un groupement de boutons, une deuxième classe est définie : left, middle et right. Pour utiliser des icônes pour des actions communes, on ajoute une troisième classe : add, delete, save, flag, up, down, refresh, send et print. Enfin, la dernière classe (big) servira pour afficher les boutons en plus gros, en mode tactile par exemple !
Voici les différents résultats que l’on peut obtenir :

[samples id=”5529″]
Conclusion
Comme vous pouvez le voir ci-dessus il est très facile de mettre en œuvre des boutons 100% réalisés en CSS. De plus, vous pourrez vous même dans vos applications insérer ces boutons grâce à l’archive disponible.
Note : Vous pourrez remarquer que les images des boutons de téléchargement du fichier et de la visualisation de la démo ont laissés place à une version entièrement en … CSS !
Alors allez-vous abandonner les images sur vos boutons ? Que pensez-vous de ces boutons ? Des avis, retours, n’hésitez pas à les faire en commentaires de cet article.