Le titre semble intéressant ? N’est-ce pas ? Avoir une vidéo Youtube en tant que background de votre site Web ? Alors qu’il y a quelques jours je vous présentais Tinycon.js, une librairie Javascript avec laquelle vous allez pouvoir « manipuler » le favicon de votre site Web, aujourd’hui en baladant sur la toile, je suis tombé sur jQuery Tubular.
Tubular est un plugin jQuery créé par Sean McCambridge, un développeur front-end de Chicago aux États-Unis. Ce superbe plugin vous permet de définir une vidéo YouTube en arrière plan (background) de votre site Web ou de votre blog !
Tout ce que vous devez faire est de simplement l’appeler sur votre élément <body> avec l’identifiant de votre vidéo YouTube. L’utilisation nécessite que Javascript et le player Flash soient installés et fonctionnels sur le navigateur du client. En effet, Tubular est dépendant de jQuery et swfobject.
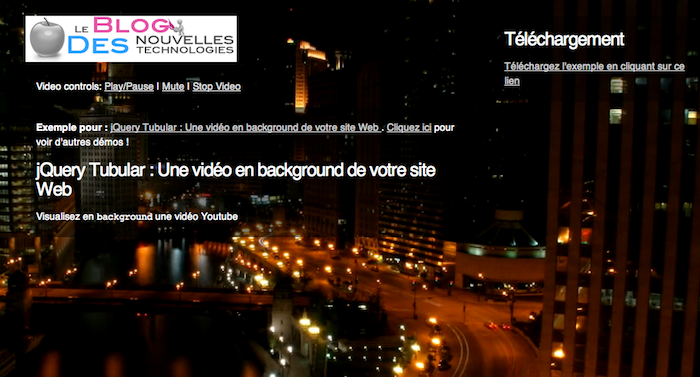
Généralement un background pour un site Web, blog, etc… est une image ou une couleur unie. On peut le comparer au fond d’écran de votre bureau sur votre système d’exploitation. Avec ce plugin, vous allez animer ce dernier ! Idéal pour une ville par exemple. En effet, afficher en time lapse un paysage, ou un quartier peut tout à fait être envisagé. Effet garanti !
Utilisation de base
Pour mettre en œuvre ce plugin dans votre site, tout d’abord vous aurez besoin de télécharger le fichier JS du plugin Tubular sur votre propre serveur ou sur un site d’hébergement de code tels que Google Code, si vous en avez un.
Note : Veuillez noter que le lecteur ne fonctionne pas lorsqu’il est chargé sur votre navigateur depuis votre machine
Maintenant, ajoutez la portion de code suivante avant la fermeture de l’élément </head> dans l’entête de votre thème / page.
/* Charge la bibliothèque jQuery */
<script src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script>
/* Charge l’objet SWF */
<script src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
/* Charge le plugin jQuery Tubular */
<script src="js/jquery.tubular.js"></script>
/* Appel de Tubular depuis la balise BODY avec votreYTid est l’ID YouTube et wrapper l’ID de votre conteneur en tant que paramètres. Cet appel doit être effectué au sein de la fonction $(document).ready() */
<script>
$().ready(function() {
$(‘body’).tubular(‘votreYTid’,’wrapper’); //
});
</script>
[/sourcecode]
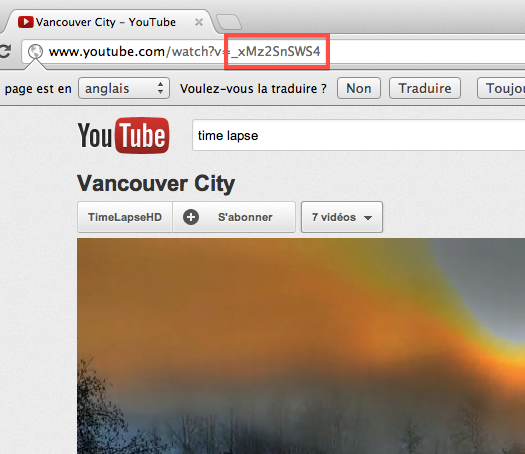
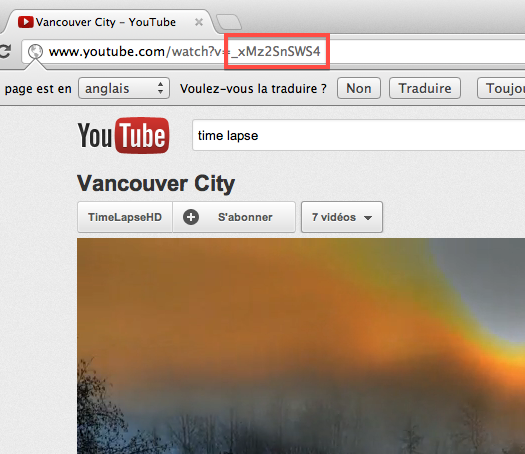
Remplacez le mot votreYTid dans le code ci-dessus, avec l’identifiant de la vidéo Youtube souhaitée. Vous pourrez obtenir ce dernier à partir de son URL, comme le montre l’image ci-dessous :

Enfin, remplacez le terme wrapper avec l’identifiant (id) de l’élément div qui enveloppe le contenu de votre page.
Ça y est ! Enregistrez le fichier, et admirez le résultat… Pour finir, deux petites notes :

Note : Tubular va changer la structure de votre CSS. En effet, votre conteneur div aura les caractéristiques suivantes : position: relative; z-index: 99;. La valeur du z-index sera configurable dans les futures versions. Deux éléments div (yt-container et video-cover) seront également créés avec des valeurs de z-index respectivement à 1 et 2. Enfin, une div vide sera au dessus, évitant ainsi les clics accidentels sur Youtube
Note : Il semblerait que le plugin ne fonctionne pas sur un iPad
[samples id= »10350″]
Conclusion
Il ne vous reste plus qu’à vous rendre sur la page du projet, et trouver une superbe vidéo à placer en fond d’écran.
Venez me partager vos idées, remarques, dans la partie commentaires ci-dessous.